Download Svg Rectangle Border Radius - 157+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c144.blogspot.com/2021/04/svg-rectangle-border-radius-157-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rectangle Border Radius - 157+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
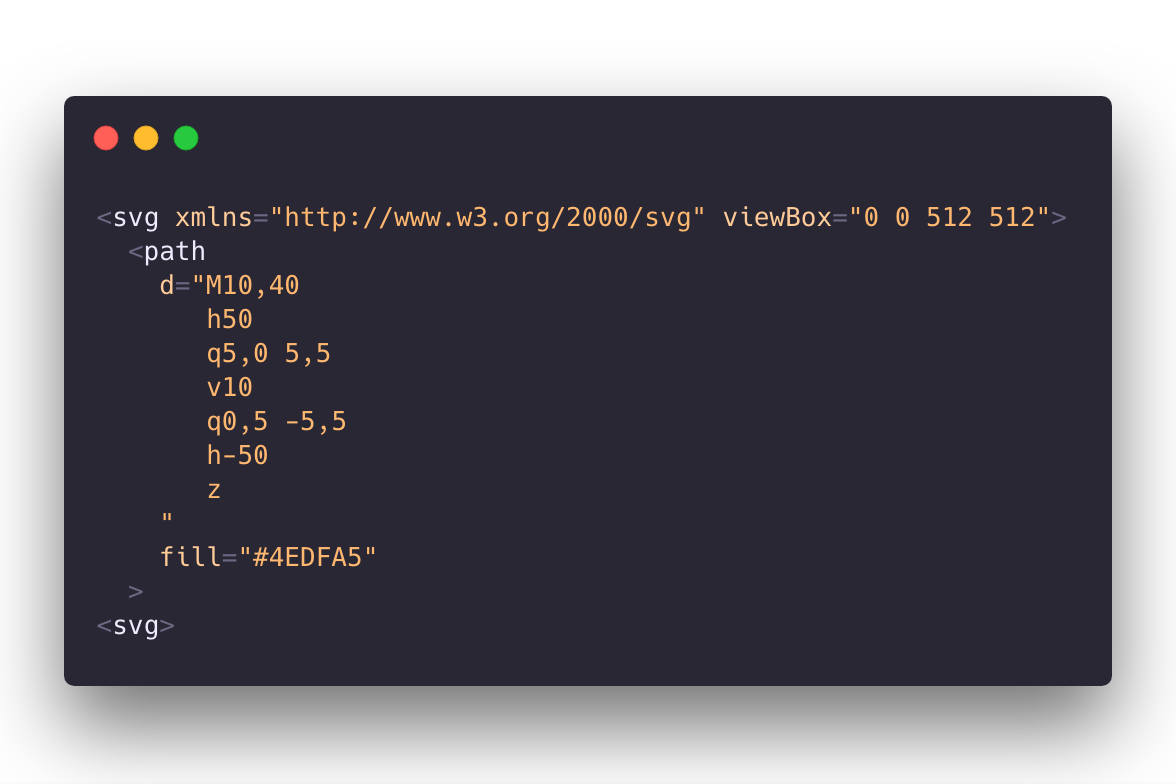
Here is Svg Rectangle Border Radius - 157+ File for DIY T-shirt, Mug, Decoration and more The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The y attribute defines the top position of the rectangle (e.g.

solid color round edge square clipart free 20 free ... from clipground.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rectangle Border Radius - 157+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File In the path syntax… a horizontal column chart. The svg coordinate system starts from the top left corner. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Var rect = draw.rect(200 alternatively, we can have the background in white, but we can add a border. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg Rectangle Border Radius - 157+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Rectangle Border Radius - 157+ File for DIY T-shirt, Mug, Decoration and more The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. SVG Cut Files
Square Rectangle Parallelogram Trapezoid And Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
373 Border icon images at Vectorified.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
GIMP/Add a Shine to Buttons - Wikibooks, open books for an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Free Thin Round Corner Empty Rectangle Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The y attribute defines the top position of the rectangle (e.g.
Design Studio 1.6 - Your first SDK extension, write your ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. Y=20 places the rectangle 20 px from the top margin).
css - How to draw rectangle with one side curved in html ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
4. Basic Shapes - SVG Essentials, 2nd Edition Book for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape.
Collision Detection - Circles, Rectangles and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Rounded Corners for Image Elements in Firefox with SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded.
solid color round edge square clipart free 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
Tables - Vector stencils library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin).
Esquinas redondeadas for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
آموزش مقدماتی استفاده از فرمت svg در وبآکادمی محتوابان for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg.
10 Juli | @avimehenwal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
tikz pgf - Turning Concentric ovals into concentric ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded.
View Rounded Corner Svg Free PNG Free SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
vector - Inkscape stroke to path width changing on rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg Circle Animate Stroke : html - How to create circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
One side rounded rectangle using SVG | by Dennis Mathew ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can try to run the following code to learn how to draw a rectangle with rounded corners in html5 svg. I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Download Every vector graphic is essentially a path; Free SVG Cut Files
Free Thin Round Corner Empty Rectangle Svg : Rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Create Rectangle shape drawable using XML in Android for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
GIMP/Add a Shine to Buttons - Wikibooks, open books for an ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
d3.js - D3 zoom and mouseover tooltip - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Svg Circle Animate Stroke : html - How to create circle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Getting Started With Scalable Vector Graphics (SVG) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g.
CSS Exclusions and Shapes Module Level 3 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Tables - Vector stencils library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
html - Rectangle with rounded sides - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Fraction clipart shaded, Fraction shaded Transparent FREE ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin).
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
solid color round edge square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
solid color round edge square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). I want to give the top corner of the rectangle a rounded shape.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Comet Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. I want to give the top corner of the rectangle a rounded shape.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
solid color round edge square clipart free - Clipground for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. I want to give the top corner of the rectangle a rounded shape.
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Flinto Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. I want to give the top corner of the rectangle a rounded shape. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
vector - How to modify the corner radius on rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
The Genuine Blogging for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to give the top corner of the rectangle a rounded shape. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
373 Border icon images at Vectorified.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I want to give the top corner of the rectangle a rounded shape. The y attribute defines the top position of the rectangle (e.g.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
